Modifikasi Tema WordPressmu Dengan Child Theme
Jika kamu merasa kurang sreg dengan tema WordPressmu yang dipergunakan saat ini, tiba saatnya kamu modifikasi tema tersebut menjadi yang kamu inginkan.
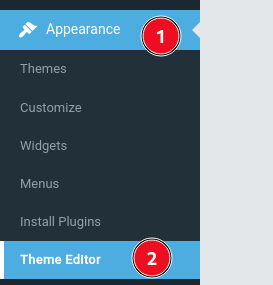
Modifikasi tema di WordPress sangatlah mudah. Kamu hanya perlu pergi ke tautan /wp-admin/theme-editor.php atau dari admin page pergi ke Appearance -> Theme Editor.

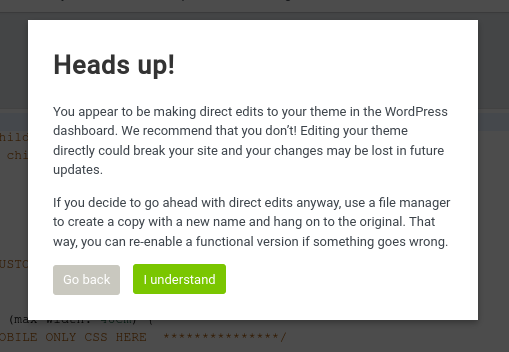
Jika kamu baru pertama kali ke sini, kamu akan diberi peringatan bahwa kamu disarankan untuk tidak memodifikasinya. Karena akan percuma jika kamu memperbarui tema tersebut. Hasil modifikasimu akan tertimpa dengan pembaruan tema.

Nah, untuk mengantisipasi kendala tersebut. WordPress menyarankan kita untuk membuat child theme.
Apa itu Child Theme?
Child theme sesuai terjemahannya yakni tema anak. Anak akan mewariskan rupa dan sifat-sifat orangtuanya. Oleh karena itu, jika kita membuat child teme, sudah pasti sama dengan parent-nya, jika ada perubahan tidak mempengaruhui parent-nya.
Bagaimana Cara Membuatnya?
Cara membuat child theme sangatlah mudah.
Pertama-tama kamu perlu membuat direktori di /wp-content/themes/ dengan format nama berakhiran -child. Contoh di sini, saya ingin membuat child theme dari tema Twenty Twenty-One.
Jadi saya perlu membuat direktori bernama twentytwentyone-child.
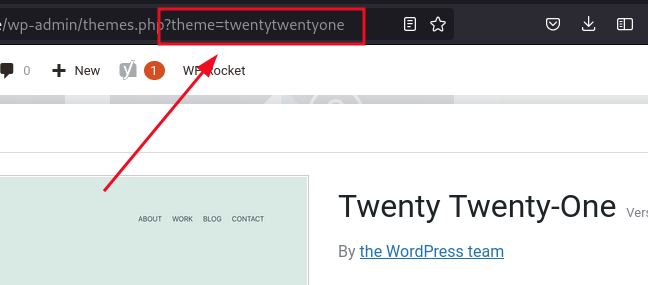
Tungu-tunggu sebentar, darimana saya bisa tau nama parent direktorinya twentytwentyone ?
Mudah saja, kamu hanya perlu klik tema yang kamu ingin modifikasi, lalu lihat saja theme= di peramban kamu seperti berikut:

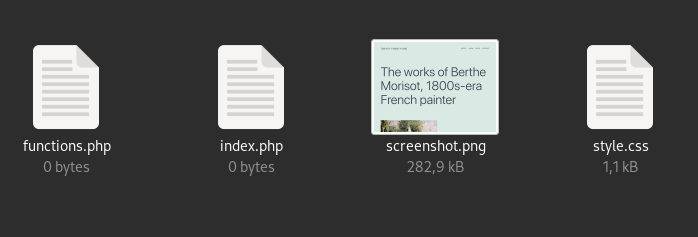
Jika kamu sudah membuat direktorinya. Langkah selanjutnya kamu buat empat berkas bernama index.php, style.css, functions.php dan berkas screenshot (biasanya bernama screenshot.png).
Khusus untuk berkas screenshot, agar lebih gampang, tinggal kamu salin-tempel saja dari berkas parent-nya. Jadi tidak perlu repot lagi.
Hirarki berkas-berkasmu kira-kira akan berbentuk seperti ini:
twentytwentyone-child
├── index.php
├── functions.php
├── screenshot.png
└── style.css

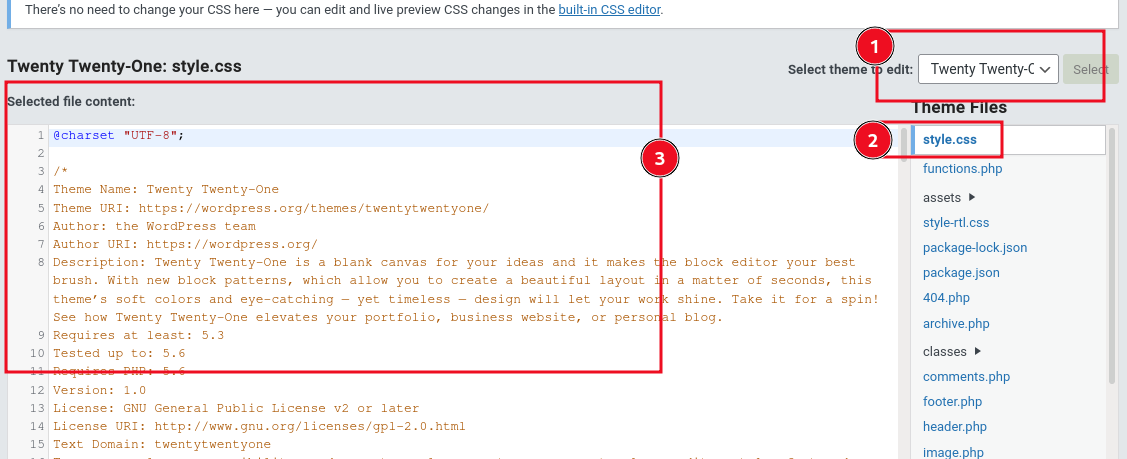
Untuk berkas style.css kamu perlu mencopas comment awal dari style.css parent-nya. Caranya masuk ke Theme Editor dan pilih style.css.

Sehabis copas, jangan lupa ganti namanya dengan akhiran Child. Kira-kira seperti berikut:
style.css/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Twenty Twenty-One is a blank canvas for your ideas and it makes the block editor your best brush. With new block patterns, which allow you to create a beautiful layout in a matter of seconds, this theme’s soft colors and eye-catching — yet timeless — design will let your work shine. Take it for a spin! See how Twenty Twenty-One elevates your portfolio, business website, or personal blog.
Requires at least: 5.3
Tested up to: 5.6
Requires PHP: 5.6
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentyone
Tags: one-column, accessibility-ready, custom-colors, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready
Twenty Twenty-One WordPress Theme, (C) 2020 WordPress.org
Twenty Twenty-One is distributed under the terms of the GNU GPL.
*/
Selesai, langkah selanjutnya tinggal kamu modifikasi tema tersebut sesuai keinginanmu.
Tambahan
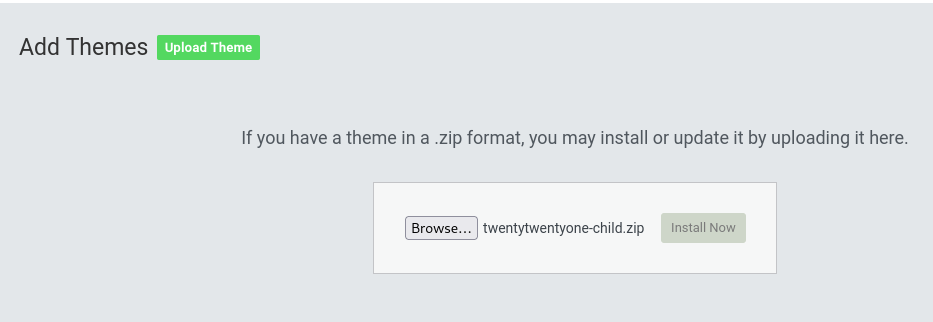
Jika kebetulan kamu tidak memiliki akses untuk membuat child theme dari peladen atau dari hostingmu. Kamu tetap bisa menggunakan metode upload theme dari wp-admin.
Caranya kamu hanya perlu men-zip berkas-berkas dalam satu direktori. Seperti berikut:

Lalu upload theme.

Selanjutnya tinggal diaktifkan deh temanya.

Tangkapan Layar
Child Theme yang kamu buat akan seperti berikut: